Seo Onpage gồm các công việc gì cần phải làm?
Cách đây khá lâu rồi mình có viết một bài hướng dẫn về cách seo onpage một website, tuy nhiên nội dung của nó thì hơi cũ so với hiện nay. Chính vì vậy hôm nay mình quyết định viết lại một chủ đề khác mang nội thiết thực hơn, đó chính là seo onpage gồm các công việc gì.
Seo Onpage thực sự không dễ dàng như chúng ta nghĩ đâu các bạn. Khi mà Google liên tục cải tiến thuật toán thì quá trình làm Seo càng trở nên khó khăn hơn bao giờ hết, kể cả các Seoer lâu năm cũng phải tốn một khoảng thời gian nhất định để cập nhật được nó.
Chính vì thế, yếu tố Seo onpage cho website là rất quan trọng, nó ảnh hưởng rất lớn đến việc từ khóa của bạn có xuất hiện thường xuyên trên Google hay không, và nó sẽ còn hiệu quả trong năm 2023 và các năm tới hay không là phụ thuộc vào nó cả đấy!
Trước tiên, bạn cần hiểu Seo Onpage là gì đã
SEO Onpage (SEO trên trang) liên quan đến một tập hợp các phương pháp tối ưu hóa trang web được áp dụng để cải thiện thứ hạng của chúng trên trong kết quả của công cụ tìm kiếm.

Thế nào là SEO Onpage?
Đây là công việc mà bạn bắt buộc phải làm nếu như muốn kiểm soát 100% kết quả từ khóa của mình trên các công cụ tìm kiếm.
Thực ra hướng dẫn các công việc khi SEO Onpage thì mình đã hướng dẫn ở một bài viết trước đây rồi, nếu như bạn muốn xem lại thì có thể click vào đường dẫn này.
Còn trong bài viết này, mình cũng muốn nhắc lại nhưng với một xu hướng mới hơn khi mà Google vừa cập nhật các thuật toán mới.
Vậy, Seo Onpage gồm các công việc như thế nào?
Không để bạn đợi lâu nữa, ngay dưới đây mình xin gợi ý các công việc mà bạn phải làm khi Seo onpage trong năm 2023 và có tác dụng trong một vài năm tới luôn.
1. Tối ưu Readability
Hẳn các bạn mới làm Seo thì chắc chưa biết đến thuật ngữ này đâu nhỉ? Vâng, Readability là thuật ngữ chỉ khả năng độc giả có thể thu thập thông tin trên bài viết của bạn. Trong đó có 4 yếu tố ảnh hưởng trực tiếp đến nó đó là:
- Bounce Rate
- Dwell on time (thời gian đọc bài viết)
- Conversion (tỉ lệ chuyển đổi)
- Feature Snippets.
Readability là một yếu tố rất quan trọng nên mình đưa nó lên công việc đầu tiên mà bạn cần phải tối ưu, công việc này có thể được đánh giá là quan trọng nhất và vẫn còn rất ít người biết. Do vậy nếu bạn đọc được bài viết này của mình thì khá may mắn đấy, và đọc xong thì thực hành ngay kẻo quên nhé!
Nhưng, vì sao Readability lại có sức ảnh hưởng lớn đến vậy có bạn có biết không?
Bởi vì, nếu công việc tối ưu Readability của bạn tốt sẽ giúp cho website của bạn được người dùng dễ dàng thu thập thông tin (mà đây chính là yếu tố quan trọng trong các đợt cập nhật mới của Google và đã trở thành xu hướng bắt buộc của mọi website), dẫn đến việc người dùng ở lại website của bạn lâu hơn vì nó là bổ ích.
Nếu bạn biết cách tối ưu liên kết nội bộ nữa thì việc tăng tỉ lệ khách ở lại website của bạn rất cao, cùng với đó tỷ lệ thoát sẽ giảm đi. Vậy thì bạn thấy nó rất là "lợi hại" chưa?
Vậy công việc cần phải làm để tối ưu Readability là gì?
1. Xây dựng bộ từ khóa website thật hiệu quả
2. Thông tin phải thật chính xác để hướng tới nội dung mà người dùng cần đọc.
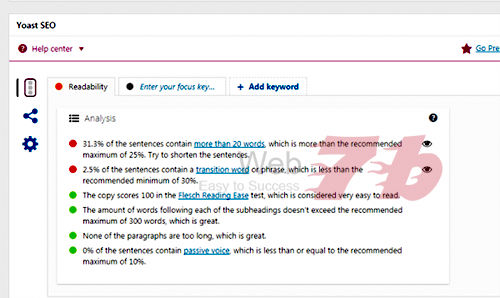
3. Tối ưu Readability: Đối với website làm bằng Wordpress thì bạn cài đặt Plugin Yoast SEO và bật Readability lên làm theo hướng dẫn cho tới khi nó chuyển sang màu cam là được nhé (màu xanh thì càng tốt nha), hình minh họa ở dưới:

Tối ưu readability seo onpage trên Wordpress bằng Yoast Seo
Còn đối với các website khác cũng tương tự, nhưng bạn cần chỉnh trong Source code giống như trên wordpress vậy nhé.
2. Chèn từ khóa vào tiêu đề bài viết
Công việc tối ưu SEO onpage tiếp theo, đó là nghiên cứu chủ đề và đặt tiêu đề cho bài viết một cách khoa học, và không quên là phải chứa từ khóa của bạn vào đó nhé.
Bạn có thể đặt tiêu đề tùy ý theo cảm nghĩ của bạn, nhưng phải chứa từ khóa và làm sao để người dùng nhìn vào thì có thể tưởng tượng được nội dung mà họ cần đọc nhé.
Lời khuyên: Bạn nên thử gõ từ khóa của mình lên Google và tìm kiếm, xem các tiêu đề mà đối thủ đã đặt là gì, sau đó bạn đặt khác đi chứ đừng trùng với bất kỳ nội dung nào có trước đó.
3. Tối ưu đường dẫn (URL) website
Nếu bạn là một Seoer nhưng không phải là dân lập trình thì mặc định là đơn vị thiết kế web cho bạn sẽ tối ưu URL theo cách của họ.
Nhưng suy cho cùng để một website onpage tốt thì URL của bạn càng ngắn càng tốt nhưng phải chứa từ khóa Seo trong đó nữa. Gợi ý cho một URL thân thiện:
- Ngắn gọn
- Liên quan tới nội dung bài viết (ý là phải chứa từ khóa SEO nhé)
- Từ khóa dài thường dễ SEO hơn nhưng phải cân đối với lượng người tìm kiếm nữa (không nên quá ít người tìm kiếm cho từ khóa đó).
4. Chứa từ khóa vào trong các thẻ Heading (H1, H2... H6)
Thường tiêu đề chính mình đặt trong cặp thẻ H1, các tiêu đề phụ đặt trong các cặp thẻ H2 đến H6 tùy vào nội dung của bạn có chia ra thêm tiêu đề phụ cấp nhỏ hơn hay không. Như trong bài viết này của mình thì chỉ tới H4 thôi nhé.

Từ khóa nằm trong các cặp thẻ Heading từ H1-H6
Tác dụng của việc đưa từ khóa vào trong các cặp thẻ Heading:
Giúp Google hiểu nội dung của bạn đang viết là gì, cũng giống như nội dung bạn muốn nhấn mạnh trong bài viết đó để chú ý tới người dùng vậy. Từ đó Google sẽ đề xuất các website có nội dung mà người dùng muốn tìm kiếm => có phải là từ khóa của bạn được xuất hiện không?
Hơn nữa, Google là fan hâm mộ của sự liên quan: Có nghĩa là khi bạn tối ưu tốt từ khóa trong các thẻ Heading, tạo được sự đa dạng và liên quan giữa các sự việc với nhau, từ đó người dùng sẽ tìm kiếm được rất nhiều thông tin bổ ích ở xuyên suốt website của bạn. Vậy mà Google không xếp hạng bài viết của bạn lên TOP thì mới là lạ đó.
5. Internal Link và Outbound link
Có thể hiểu đại lý là liên kết trong nội bộ website và các liên kết ngoài website.
Internal link (liên kết nội bộ): giúp website của bạn được sắp xếp nội dung một cách khoa học, giúp cho Bot của Google có thể "khám phá" nội dung website của bạn một cách có trình tự, từ đó dễ dàng index trang web của bạn lên bộ máy tìm kiếm của nó.
Ngoài ra liên kết nội bộ giúp các bài viết trong website của bạn liên kết với nhau, nếu làm tốt nhất có thể thì tất cả các từ khóa của trang web sẽ đều lên TOP bền vững.
Còn Outbound link (liên kết bên ngoài) thì sao? Vâng, theo mình nghĩ thì nó cũng không mấy quan trọng nên bạn có thể không cần cũng được. Tuy nhiên để tăng thêm mức độ uy tín (độ TRUST) cho website thì bạn nên có những liên kết đến các trang web cùng lĩnh vực, hoặc các liên kết mạng xã hội.
Vậy tối ưu liên kết nội bộ, sử dụng liên kết ngoài sao cho hợp lý thì sao?
Cái này chắc hẹn bạn lần sau nhé, vì bài viết này cũng hơi dài rồi nên hẹn bạn trong một dịp khác mình sẽ hướng dẫn chi tiết hơn về bước này. Vì tối ưu liên kết nội bộ liên sẽ liên quan tới việc xây dựng bộ từ khóa và cấu trúc website chuẩn SEO nữa, nên "nợ" bạn trong bài viết kế tiếp nhé.
6. Các công việc khác để tối ưu SEO Onpage
Đến đây mình không giải thích riêng cho từng công việc nữa, vì ở dưới đây đều là các công việc tương đối dễ hiểu, với lại bạn có thể tự tìm kiếm được rất nhiều bài viết hướng dẫn ở trên mạng.
- Tối ưu hình ảnh (xem cách tối ưu hình ảnh ở bài viết khác của mình)
- Cải thiện tốc độ load trang web
- Website thân thiện, xem tốt trên mọi thiết bị và trình duyệt khác nhau (web responsive), nếu muốn tốt hơn nữa thì nên xây dựng website AMP theo đề xuất của Google.
- Nội dung phải thật hữu ích cho người dùng (cái này thực ra nó đã nằm ở công việc tối ưu Readability rồi bạn nhé).
Tham khảo thêm: cách viết bài chuẩn SEO để dễ lên TOP
- Share website của bạn rộng rãi trên các mạng xã hội: Facebook, Twitter, Pinterest, Google+, Instagram... để tăng traffic.
- Chuyển hướng http sang https: bước này không quan trọng lắm nhưng để tối ưu Onpage tuyệt đối thì bạn nên làm, vì một số trình duyệt hiện nay phát hiện website không sử dụng https sẽ cảnh báo nguy hiểm khiến người dùng hiểu lầm trang web của bạn chứa nội dung xấu đấy.
- Thêm các công cụ Google Analytics, Google webmaster tool,...
Lời kết
Ở trên mình đã gợi ý cho bạn Seo Onpage gồm các công việc gì, việc còn lại là bạn phải áp dụng ngay cho website của mình để tránh "lạc hậu" so với đối thủ của mình nhé.
Bài viết chỉ mang tính chất cá nhân, nếu nội dung có thiếu hoặc sai sót thì mong bạn góp ý. Trưa rãnh rỗi ngồi chém gió xíu cho đỡ căng thẳng, giờ mình làm việc tiếp đây!
Hẹn gặp lại bạn trong bài viết tiếp theo!
Đánh giá
Danh mục bài viết
Có thể bạn cần đọc?
Vương IT là freelancer nhận các dự án lập trình, thiết kế website tại Quận 12 TPHCM. Nhận thiết kế web hcm giá rẻ và các dự án phần mềm theo yêu cầu. Vương là một freelancer thiết kế web đã có hơn 7+ kinh nghiệm thiết kế và lập trình web cho hơn 200+ dự án lớn nhỏ. Hy vọng Vương sẽ được hợp tác cùng mọi người trong thời gian sớm nhất nhé! Add zalo của Vương nha zalo.me/0352833656