Chèn Video Youtube, Facebook vào nội dung bài viết
Do nhu cầu của khách hàng, muốn chèn Video vào bài viết nhưng lại không biết cách chèn như thế nào. Do vậy Tốc Độ viết bài này để hướng dẫn cho các bạn cách chèn Video từ Youtube vào bài viết trên website của mình nhé.
Các bài viết trước:
Tại sao chúng ta lại phải chèn Video từ Youtube mà không chèn trực tiếp lên website? Là vì Youtube có hệ thống lưu trữ lớn, tốc độ load video nhanh nhất hiện nay. Hơn nữa chèn video trực tiếp lên website của mình thì lâu ngày sẽ làm web hết dung lượng lưu trữ, trong khi tốc độ load video thì không thể nhanh bằng so với Youtube được.

Hướng dẫn chèn Video từ Youtube vào bài viết
1. Trường hợp bạn muốn sử dụng Video của chính mình
Nếu là một Video mới hoàn toàn do bạn làm, thì việc đầu tiên là bạn cần Upload video đó lên Youtube trước.
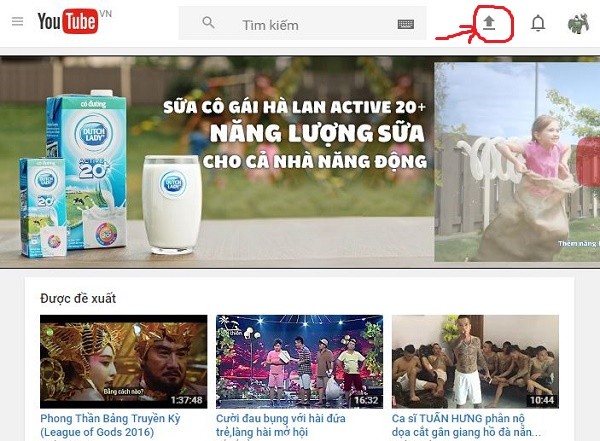
Bước 1: Truy cập vào website Youtube.com. Ngay tại trang chủ của nó sẽ có nút Upload cho bạn tải Video của mình lên.

Lưu ý: Chỉ khi đăng nhập bạn mới thấy được nút "Upload", do vậy nếu chưa đăng nhập bạn sẽ phải đăng nhập vào Youtube trước đã nhé (đăng nhập bằng tài khoản Google).
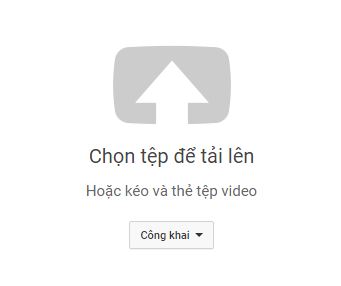
Bước 2: Bạn nhấn vào "Chọn tệp tải lên" rồi tìm đến file Video mà bạn lưu trữ trên máy tính hoặc điện thoại của mình.

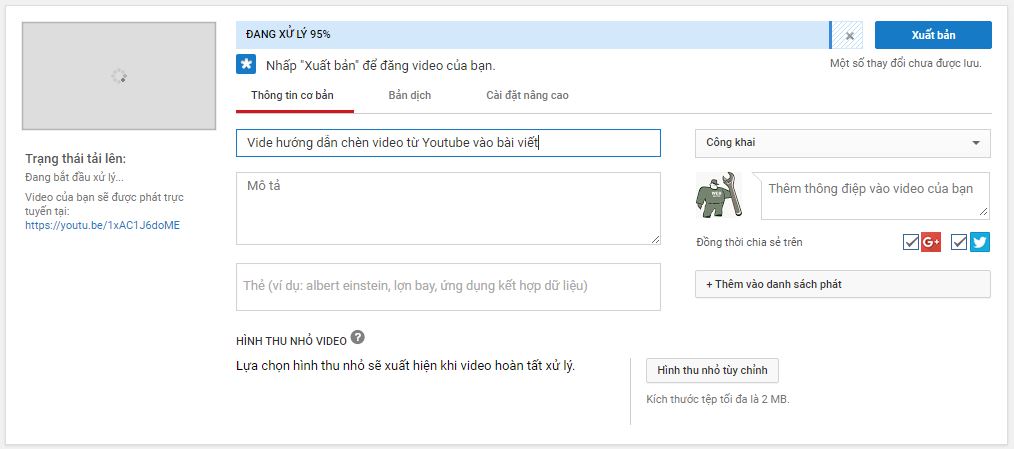
Bước 3: Sau khi nhấn nút và quá trình tải lên bắt đầu, tiếp tục chỉnh sửa thông tin cho Video:

Nhìn vào hình trên bạn có thể thấy rằng chúng ta có thể điều chỉnh thông tin Video phù hợp với mục đích truyền tải của mình: Tiêu đề Video, mô tả, từ khóa... cho đến các tùy chỉnh nâng cao.
Sau khi hoàn tất quá trình cập nhật thông tin cho Video, bạn nhấn vào nút "Xuất bản" ngay sau khi vừa tải video lên xong. Thế là giờ bạn đã có Video của mình có thể xem được trên internet rồi đấy.
Bước 4: Chèn Video vào bài viết - hãy theo dõi phần tiếp theo ngay dưới đây để xem cách chúng tôi chèn Video vào bài viết ra sao nhé.
2. Trường hợp Video đã xuất hiện trên Youtube hoặc Facebook
Đọc tới đây có nghĩa là bạn đã chuẩn bị xong một video có sẵn trên Youtube rồi phải không, và nhiệm vụ của chúng ta bây giờ là làm sao để chèn Video từ Youtube vào bài viết của mình.
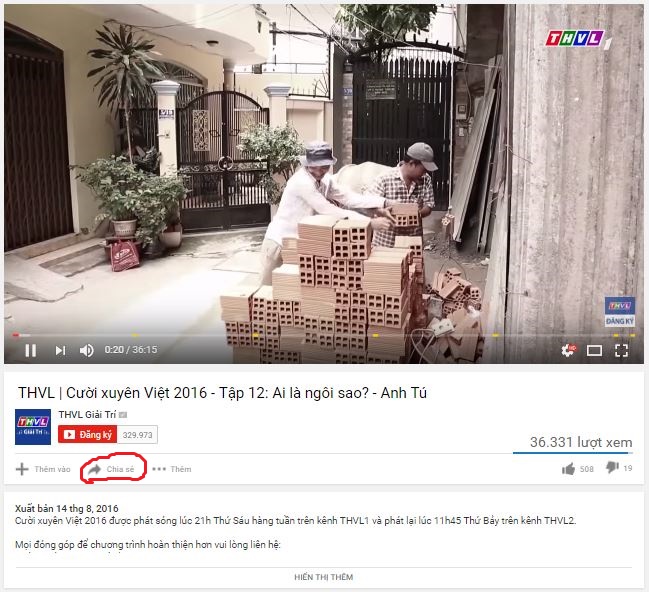
Bước 1: Mở đoạn video (xem video) đã có trên Youtube hoặc chính video mà bạn đã tải lên.
Bước 2: Các bạn kéo xuống phần khung phát video và để ý phần thông tin video luôn có nút chia sẽ mà tôi đã đánh dấu màu đỏ.

Sau khi nhấn vào "Chia sẽ", một khung nhỏ sẽ xuất hiện phía bên dưới, để ý thì các bạn sẽ thấy có 3 nút là: Chia sẽ, Nhúng, Email.
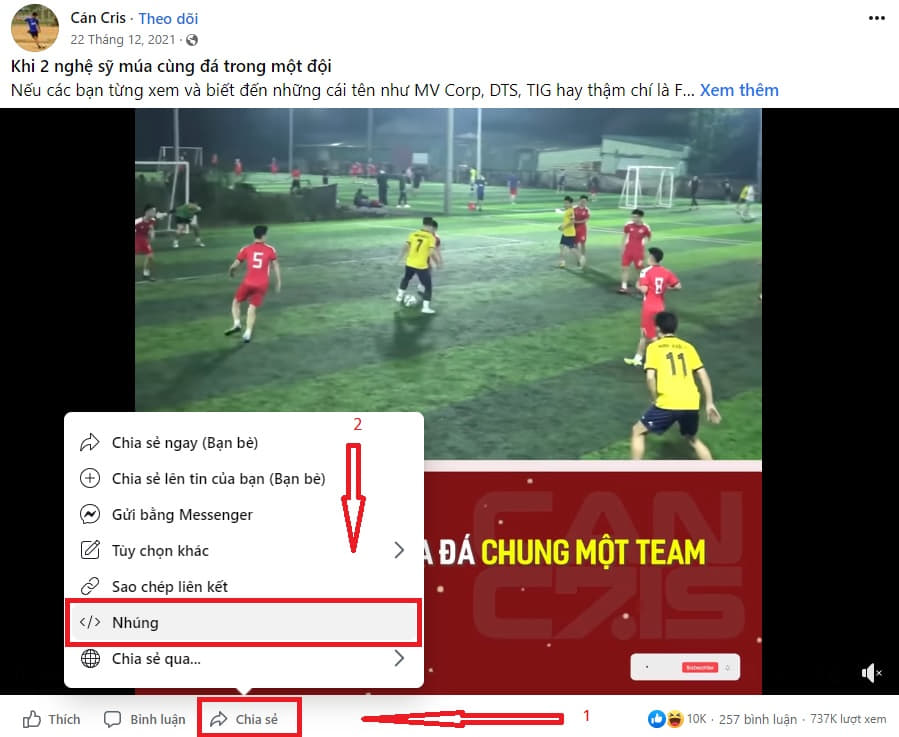
Copy mã nhúng Video từ Facebook:

Bước 3: Nhấn vào chữ "Nhúng" sẽ hiển thị ra một đoạn code nho nhỏ, các bạn chú ý copy cho đúng vì việc Video của bạn có thể hiện được trên bài viết không chính là nhờ đoạn code này đó.
Đoạn code sẽ có dạng như này:
<iframe width="560" height="315" src="https://www.youtube.com/embed/0lynCRmkqqE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Trong đó bạn có thể chỉnh lại các thuộc tính width-height tương ứng với chiều rộng-chiều cao để phù hợp với kích thước website của bạn.
Bước 4: Bạn đăng nhập vào hệ thống quản trị website của mình, trong phạm vi bài viết này mình xem như các bạn đã biết cách quản trị nội dung cho website của mình rồi nên sẽ không nhắc lại nữa. Nếu cần bạn có thể quay lại xem các hướng dẫn quản trị website tại đây.
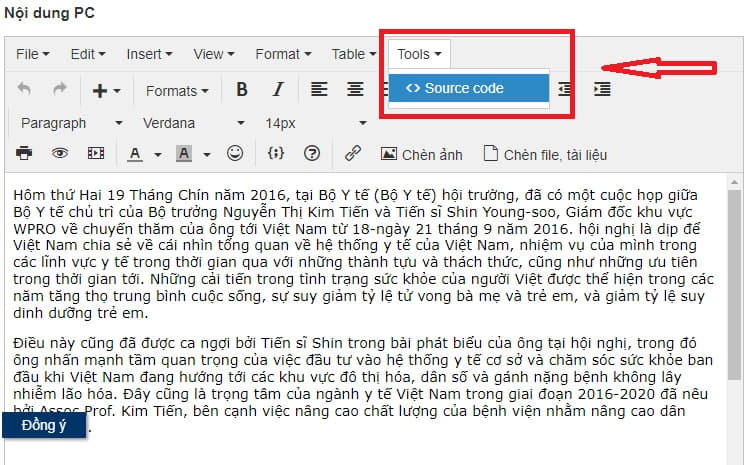
Bước 5: Tạo một bài viết và bắt đầu chèn Video từ Youtube vào nội dung thôi nào:

Bạn nhấn vào nút "html" trên công cụ soạn thảo mà tôi đã chỉ mũi tên ấy, lúc này sẽ xuất hiện một hộp edit mới (dưới dạng mã html).

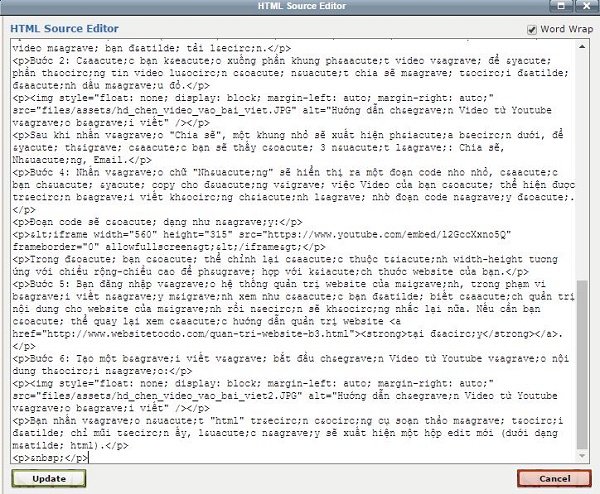
Bây giờ các bạn sẽ dán (Paste) cái đoạn mã của cái Video Youtube mà ban nãy mình vừa copy vào vị trí mà bạn muốn hiển thị trên bài viết.
Sau khi dán xong bạn nhấn nút Update để lưu lại.
Như vậy sau khi hoàn thành bước này thì bạn sẽ thấy video đã xuất hiện trong phần soạn thảo trong bài viết rồi. Việc cuối cùng là nhấn nút lưu bài viết lại không thôi là công toai nãy giờ đấy nhé.
Nếu có thắc mắc hoặc cần hỗ trợ, gửi thông tin vào hộp mail: info@web7b.com chúng tôi sẽ giải đáp sớm nhất có thể.
Nguồn: Web7b
Đánh giá
Danh mục bài viết
Có thể bạn cần đọc?
Vương IT là freelancer nhận các dự án lập trình, thiết kế website tại Quận 12 TPHCM. Nhận thiết kế web hcm giá rẻ và các dự án phần mềm theo yêu cầu. Vương là một freelancer thiết kế web đã có hơn 7+ kinh nghiệm thiết kế và lập trình web cho hơn 200+ dự án lớn nhỏ. Hy vọng Vương sẽ được hợp tác cùng mọi người trong thời gian sớm nhất nhé! Add zalo của Vương nha zalo.me/0352833656