Hướng dẫn thêm Facebook Messenger vào website với Messenger platform
Chào các thành viên của web7b.com, hôm nay có chút time rãnh nghỉ trưa với lại lâu nay rất ít viết bài chia sẻ nên tranh thủ làm một tít cho các member.
Chả là thấy hiện nay ứng dụng Chat facebook được rất nhiều website sử dụng và mình thấy cái này rất hay nên quyết định viết bài hướng dẫn cho các bạn tích hợp Facebook Messenger vào website.
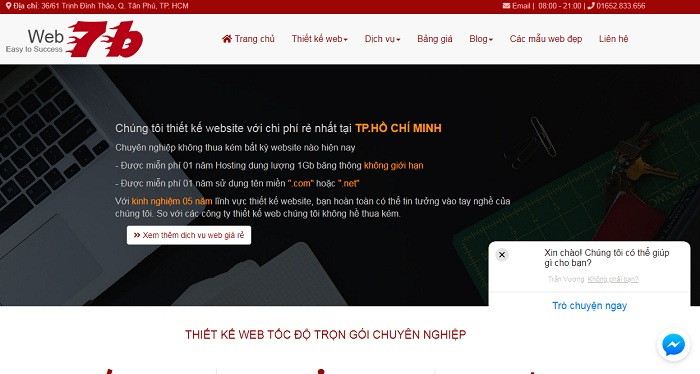
Bạn có thể xem demo ở tại trang chủ của tôi là web7b.com hoặc xem ảnh dưới đây để biết tôi đang viết về cái gì nhé:

Như bạn thấy đấy, một ứng dụng chat xuất hiện yêu cầu khách hàng truy cập website nhấp vào nút Trò chuyện ngay để chat trực tiếp với chúng ta.
Vậy giờ chúng ta bắt đầu câu chuyện ngay nhé!
Trước khi tạo ứng dụng Chat Facebook với Messenger Platform thì chuẩn bị gì?
Tất nhiên rồi, để làm được ứng dụng Messenger Facebook cho website thì ta cần chuẩn bị như sau:
1. Bạn cần tạo Facebook App và lấy thông App ID (tạm dịch là ID cho ứng dụng).
2. Cần có 1 Fanpage và lấy thông tin ID của Fanpage đó.
3. Một website đã hoạt động trên internet.
OK nhé, hãy yên tâm nếu như bạn vẫn chưa chuẩn bị được các bước 1 và 2, vì ngay sau đây tôi sẽ hướng dẫn cho bạn tự tạo lấy những thông tin trên.
Hướng dẫn cách tạo Facebook App và lấy thông tin App ID
Trong hướng dẫn này chúng ta sẽ làm lần lượt các bước từ tạo App Facebook sau đó mới có thể lấy được App ID và App Secret nhé. Các bước chi tiết như sau:
Bước 1: Truy cập vào link sau: https://developers.facebook.com/apps

Nếu bạn chưa tạo Facebook App lần nào thì chỗ tôi làm mờ sẽ không có đâu, vì đó là các Facebook App tôi đã tạo rồi, nhưng cho dù có tạo rồi hay chưa tạo thì bạn cũng chỉ cần nhấp vào nút Thêm ứng dụng mới là được nhé.
Màn hình mới xuất hiện như thế này:

Bước 2: Nhập tên cho Facebook App vào ô "Tên hiển thị", bạn có thể đặc tên tùy ý nhé: ví dụ như là ứng dụng chat Facebook cho website abc xyz gì đó.
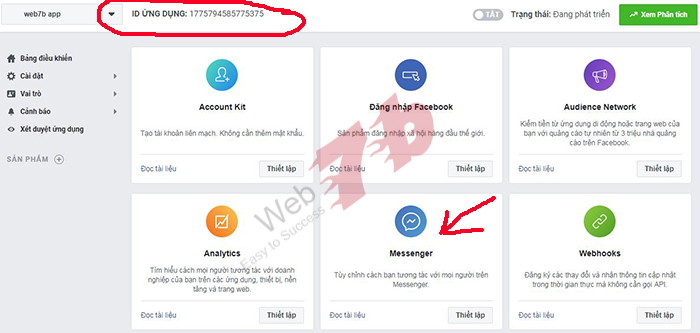
Sau khi nhập xong và nhấp vào nút "Tạo ID ứng dụng" thì màn hình mới xuất hiện:

Ngay tại màn hình này bạn sẽ thấy được ID ứng dụng ở trên, bạn copy cái ID này lại và để làm tiếp cho các bước sau nhé.
Bước 3: Bạn mở trang Fanpage Facebook của bạn (bước này nếu bạn nào chưa tạo Fanpage thì hãy tạo đi nhé, mình không hướng dẫn phần tạo Fanpage vì trên internet có rất nhiều hướng dẫn rồi).

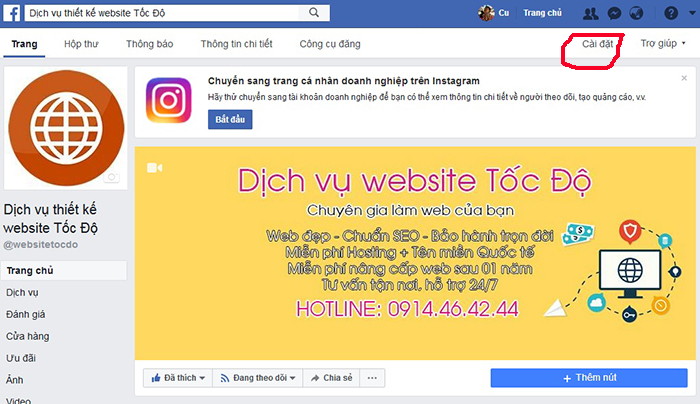
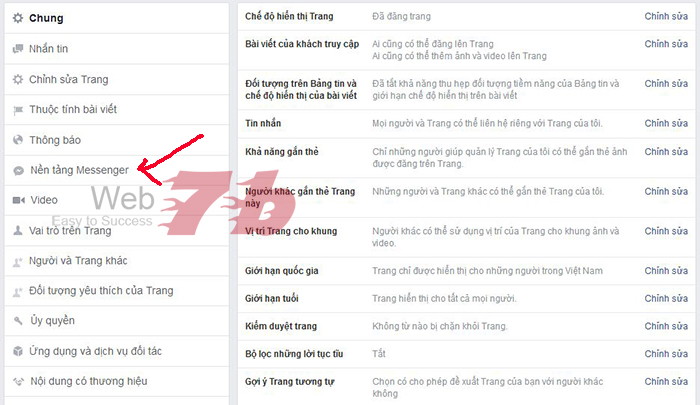
Bước 4: Nhấp vào nút cài đặt, màn hình mới xuất hiện:

Bước 5: Bên thanh trái, nhấp vào "Nền tảng Messenger" sau đó xuất hiện màn hình mới, bạn kéo xuống và tìm đến phần như hình dưới đây nhé:

Bước 6: Nhập tên miền website của bạn vào ô như hình trên, sau đó nhấp vào nút lưu, kết thúc bước hướng dẫn tạo Facebook App.
OK, sau khi ta đã tạo xong Facebook App rồi thì tiếp theo tiến hành đưa Messenger Facebook vào website của bạn thôi!
Hướng dẫn tích hợp Facebook Messenger vào website
Ở phần này đơn giản thôi, bạn chỉ cần copy đoạn code ở dưới đây vào giữa cặp thẻ body của website:
<script> window.fbAsyncInit = function() { FB.init({ appId : 'app_id', autoLogAppEvents : true, xfbml : true, version : 'v2.11' }); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/vi_VN/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> <div class="fb-customerchat" page_id="fanpage_id"></div>
Ở đoạn code trên bạn chú ý 2 chỗ nhé:
app_id: bạn thay bằng App ID của bạn (thông tin này lúc tạo Facebook App ở bước 2 mình có ghi chú lại là bạn copy cái ID của nó để lưu lại đấy).
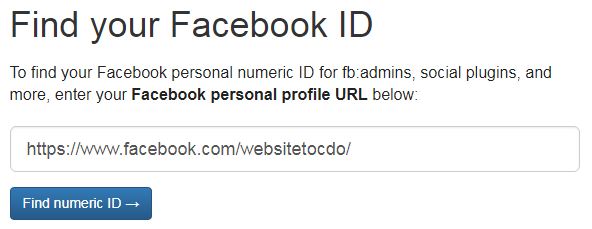
fanpage_id: thay bằng Fanpage ID của bạn. Nếu không nhớ bạn có thể tuy cập vào trang web sau: https://findmyfbid.com/, sau đó nhập đường dẫn (URL) của bạn vào và nhấp nút Find number ID ->:

Sau khi có ID của Fanpage rồi bạn chỉ cần thay vào đoạn code ở trên là xong.
Như vậy là bài hướng dẫn tạo Facebook Messenger vào website của mình xong rồi đó. Sau khi hoàn thành các bước ở trên hãy vào website của mình và thưởng thức thành quả nhé.
Chúc các bạn thành công, nhớ ghi rõ nguồn nếu như copy sang các nguồn khác nhé!
Xem thêm nhiều thủ thuật web khác tại đây: thủ thuật web hay.
Đánh giá
Bài viết liên quan
Danh mục bài viết
Có thể bạn cần đọc?
Vương IT là freelancer nhận các dự án lập trình, thiết kế website tại Quận 12 TPHCM. Nhận thiết kế web hcm giá rẻ và các dự án phần mềm theo yêu cầu. Vương là một freelancer thiết kế web đã có hơn 7+ kinh nghiệm thiết kế và lập trình web cho hơn 200+ dự án lớn nhỏ. Hy vọng Vương sẽ được hợp tác cùng mọi người trong thời gian sớm nhất nhé! Add zalo của Vương nha zalo.me/0352833656