Hướng dẫn thiết kế web mobile với công nghệ Responsive
Để thiết kế giao diện Mobile cho website thường ta sẽ có 02 cách: một là người viết code sẽ nhận diện thiết bị đang sử dụng để điều hướng sang trang dành riêng cho thiết bị đó, hai là cách thường được sử dụng nhất hiện nay đó là áp dụng công nghệ web responsive.
Nói nôm na dễ hiều thì Responsive chính là thiết kế giao diện hiển thị được trên tất cả trình duyệt và thiết bị, giao diện co giãn theo kích thước của cửa sổ trình duyệt, nó cũng là xu hướng được sử dụng rộng rãi hiện nay.
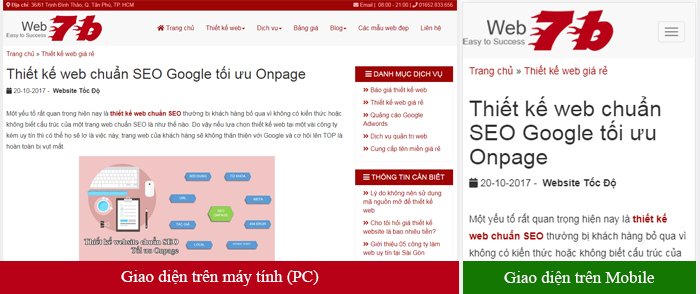
Để dễ hình dung bạn xem hình dưới đây:

Giao diện web có sử dụng Web Responsive
Vậy web7b.com sẽ hướng dẫn cho bạn làm sao để thực hiện được một website chuẩn mobile bằng công nghệ Web Responsive nhé!
Hướng dẫn thiết kế web mobile bằng công nghệ Responsive
Bước 1: Tạo thẻ Meta Tag
Thẻ Meta viewport được khai báo ở phần header website là điều tất yếu nếu muốn sử dụng Responsive, khi khao báo thẻ này thì màn hình sẽ được thiết lập theo tỷ lệ 1x1, điều này sẽ loại bỏ các chức năng mặc định từ các trình duyệt smartphone, chỉ hiển thị vừa màn hình để xem và có thể phóng to bằng thao tác tay.
HTML Code:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />Để tôi mách cho bạn một thủ thuật làm giao diện web mobile cực dễ, đó chính là sử dụng Framework Bootstrap do các lập trình viên trên thế giới viết ra nhằm giúp cho chúng ta tạo ra các giao diện web chuẩn mà không tốn nhiều thời gian.
Để sử dụng Bootstrap bạn khai báo như sau:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html>
Ngoài file CSS thì để Bootstrap hoạt động được bạn cần khai báo thêm các file Jquery như ở trên nhé.
Bước 2: Viết Code HTML
Do ở trên chúng ta đã khai báo sử dụng Bootstrap rồi nên bây giờ chúng ta sẽ tiến hành viết Code HTML dựa trên thằng Bootstrap này luôn nhé.
Bạn có thể tham khảo cách sử dụng Bootstrap tại trang chủ của họ: https://getbootstrap.com/
Còn đây là hướng dẫn thiết kế web mobile bằng Bootstrap đơn giản của tôi
Đối với từng website cụ thể ta sẽ chia hàng và chia cột tương ứng, do vậy tôi không thể nào áp dụng hết vào trong cùng một bài viết này được, cho nên tôi sẽ viết một cách ngắn gọn và đơn giản còn việc áp dụng như thế nào thì bạn phải biết hình dung nhé.
Cơ bản nhất bạn sẽ sử dụng đoạn code HTML phổ biến này:
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6">Column 50%</div> <div class="col-xs-12 col-sm-6">Column 50%</div> </div> </div>
Cặp thẻ div có tên là container sẽ tạo cho bạn một ô nội dung với độ rộng là 1170px, bên trong có cặp thẻ div class="row" sẽ padding 2 bên trái phải độ rộng 15px.
Bootstrap sẽ chia một hàng (row) thành 12 đơn vị (12 column), do vậy trong dự án thực tế bạn cần chia bao nhiêu cột thì áp dụng tương ứng, như ví dụ ở trên là tôi chia thành 2 cột tương ứng mỗi cột rộng 50%.
Còn nếu muốn chia thành 3 cột thì sao:
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-4">Column 1</div> <div class="col-xs-12 col-sm-4">Column 2</div> <div class="col-xs-12 col-sm-4">Column 3</div> </div> </div>
Tôi cũng không biết giải thích như nào cho dễ hiểu nữa, cứ nôm na là lấy con số 12 chia cho số cột cần tạo thì sẽ ra con số như ví dụ ở trên ^^. Sở dĩ tôi có thêm class col-xs-12 là vì tôi muốn trên mobile nó sẽ là 1 cột với độ rộng 100% luôn (12 đơn vị).
Có nghĩa là trên mobile nó sẽ áp dụng class col-xs-12 còn trên máy tính bảng và PC nó sẽ áp dụng class col-sm-4.
Đó chính là cách chia cột của Bootstrap, nó sẽ tự động Responsive cho bạn luôn mà không cần phải lầm bất cứ thứ gì khác nữa.
Đó là hướng dẫn thiết kế web mobile đơn giản nhất cho bạn rồi đó, nếu muốn thành thạo hơn chắc có thể bạn phải tìm hiểu thêm về Bootstrap mà tôi đã cung cấp link hướng dẫn ở trên rồi.
Tạm thời như vậy đi, có thời gian tôi sẽ viết thêm phần 2 nữa để hướng dẫn cụ thể hơn nhé!
Đánh giá
Bài viết liên quan
Danh mục bài viết
Có thể bạn cần đọc?
Vương IT là freelancer nhận các dự án lập trình, thiết kế website tại Quận 12 TPHCM. Nhận thiết kế web hcm giá rẻ và các dự án phần mềm theo yêu cầu. Vương là một freelancer thiết kế web đã có hơn 7+ kinh nghiệm thiết kế và lập trình web cho hơn 200+ dự án lớn nhỏ. Hy vọng Vương sẽ được hợp tác cùng mọi người trong thời gian sớm nhất nhé! Add zalo của Vương nha zalo.me/0352833656