Thế nào là 1 website tốt theo đúng nghĩa đen?
Khi thiết kế một trang web thì ai cũng mong muốn website của mình làm ra được tốt nhất có phải không? Vậy như thế nào là 1 website tốt thì chắc không phải ai cũng biết, chỉ có những người chuyên về lĩnh vực website mới có thể đưa ra những đánh giá chính xác nhất.

Theo bạn thì đâu là yếu tố làm nên 1 website tốt?
Ở bài viết trước web7b đã có một bài đánh giá thế nào là 1 website đẹp thì hôm nay chúng tôi lại tiếp tục đánh giá về mức độ chất lượng, tất nhiên web nào tốt thì trước tiên là phải đẹp rồi, tuy nhiên cần phải thêm các yếu tố khác nữa.
Vậy thiết kế web tốt cần các yếu tố nào?
Vâng thưa các bạn, để một trang web được đánh giá là tốt thì nó phải thỏa mãn các yêu cầu sau đây:
- Trước tiên là phải được thiết kế đẹp và đúng yêu cầu của khách hàng
- Website tốt là web có tốc độ tải trang nhanh nhất có thể
- Phải áp dụng công nghệ Responsive để tương thích với mọi trình duyệt và thiết bị.
- Có phần quản trị nội dung (Admin Tool) dành cho người quản trị website có thể chỉnh sửa dễ dàng.
- Tối ưu SEO Onpage thân thiện cho các công cụ tìm kiếm, xem thế nào là web chuẩn SEO tại đây.
- Liên kết nội bộ và điều hướng giữa các trang tốt
Vậy bây giờ chúng ta hãy cùng nhau phân tích các yếu tố kể trên nhé!
1. Giao diện website đẹp mắt đúng yêu cầu
Tất nhiên rồi, cho dù bạn sỡ hữu một trang web đẹp nhưng không đúng yêu cầu của bạn thì cũng không có giá trị, do vậy trước tiên bạn cần phải đòi hỏi đơn vị thiết kế web cho bạn đáp ứng đầy đủ yêu cầu nhé.
Một giao diện web đẹp là gì? Như ở trên tôi có nói đã có một bài viết chuyên về chủ đề này nên bạn có thể click để xem lại. Còn về cơ bản thì tôi sẽ nói như vầy:
- Web đẹp là phải được thiết kế bắt mắt, màu sắc và font chữ phải hài hòa với nhau, nội dung dễ dàng được nổi bật cho người dùng theo dõi.
- Bố cục website phải rõ ràng, các danh mục hoặc sản phẩm chính cần phải được đặt ở trang chủ và không bắt người dùng phải click chuột nhiều khi cần tiềm kiếm nội dung gì đó.
- Mỗi website có đặc trưng riêng, cho nên cần được thiết kế khác biệt và làm nổi bật được thương hiệu của bạn lên.
2. Tốc độ load trang web nhanh
Bạn thử nghĩ xem khi khách hàng vào trang web của bạn, họ phải đợi một khoảng thời gian khá lâu mới xem được tất cả nội dung trên website, hoặc là trang cứ đơ đơ và cứ quay liên tục thì khách hàng có còn muốn xem trang web nữa không?
Một trang web dù đẹp cỡ nào mà tốc độ tải trang quá kém thì khách hàng cũng sẽ từ chối xem tiếp, do vậy khi thiết kế web bạn cần chú ý vấn đề này.
Các phương pháp giúp cải thiện tốc độ tải trang:
- Mã nguồn web phải sạch, sạch ở đây là gì? đó chính là web phải là web được thiết kế riêng biệt và không sử dụng lại mã nguồn của web khác vì thường dư thừa một số đoạn code nào đó làm trang web chạy chậm hơn.
- Sử dụng Hosting tốc độ cao, không giới hạn băng thông để tránh tình trạng website đang hoạt động thì bị ngưng do hết dung lượng băng thông vì số lượng người truy cập quá nhiều.
- Một trang web có chạy nhanh hay không còn phụ thuộc vào đơn vị thiết kế của bạn, do vậy hãy cứ yêu cầu họ làm cho trang web chạy nhanh nhất có thể nhé!
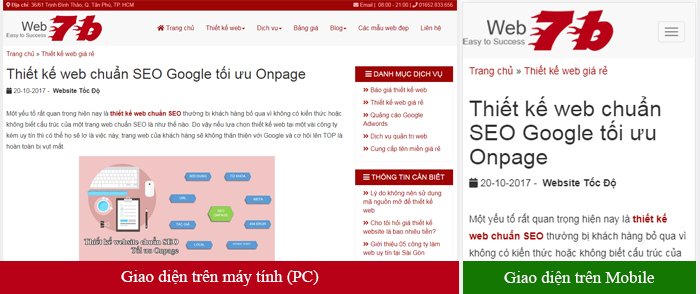
3. Sử dụng công nghệ Responsive
Công nghệ Web Responsive đã và đang là xu hướng được áp dụng rộng rãi hiện nay, một trang web mà không có sử dụng công nghệ này thì không phải là website tốt nữa.
Bạn đang không biết Responsive là gì? đơn giản nó là phương pháp làm co giãn đồ rộng của website cho tương thích trên mọi thiết bị, giúp nội dung không bị thu nhỏ khi xem trên các thiết bị có độ phân giải thấp hơn so với bạn xem trên máy tính (PC).
Công nghệ Responsive giúp cải thiện tốc độ tải trang nữa đấy nhé nhất là trên di động, mà xu hướng người dùng sử dụng di động đang chiếm khoảng 65% người dùng hiện nay.
Ví dụ trang web của tôi có áp dụng này:

4. Có Admin Control cho người quản trị
Admin Control chính là phần quản trị nội dung dành cho chủ thể của website, cho phép họ có thể dễ dàng chỉnh sửa và cập nhật nội dung lên đó, bao gồm: sản phẩm, bài viết, danh mục,...
Một website mà không có phần quản trị thì chỉ là website tĩnh mà thôi, như vậy sẽ không thể nào được gọi là website tốt nữa.
5. Yếu tố chuẩn SEO và điều hướng
Ở đây tôi sẽ gom hai ý cuối cùng lại vào một phần là yếu tố SEO Onpage và điều hướng người dùng khi sử dụng website.
Về SEO Onpage: phải đầy đủ các yếu tố cần thiết như: các thẻ tiêu đề h1, h2, h3... h6, các thẻ meta, robots, sitemap... đủ các kiểu cần phải tối ưu. Bạn nên đọc thêm vấn đề này ở mục "Hướng dẫn SEO website" trên website của tôi nhé.
Về điều hướng liên kết: hay còn gọi là liên kết nội bộ (internal link), là tối ưu hệ thống các link nội bộ để điều hướng người dùng về các trang nội dung nhanh nhất. Tác dụng của link nội bộ là giúp Google dễ index nội dung trên website, nếu làm tốt thì từ khóa của bạn sẽ có mặt trên TOP tìm kiếm đó.
Nói chung để đánh giá thế nào là 1 website tốt thì cần rất nhiều yếu tố, có thể trong bài viết này tôi đã "bỏ quên" một số vấn đề nào đó. Tuy nhiên nếu website của bạn thỏa mãn được hết các vấn đề tôi vừa nêu thì xin chúc mừng bạn, website của bạn đã là khá tốt rồi.
Còn nếu bạn đang muốn có một website chuyên nghiệp và tối ưu nhất, hãy tìm gặp tôi nhé!
Nguồn: https://web7b.com/
Đánh giá
Bài viết liên quan
Danh mục bài viết
Có thể bạn cần đọc?
Vương IT là freelancer nhận các dự án lập trình, thiết kế website tại Quận 12 TPHCM. Nhận thiết kế web hcm giá rẻ và các dự án phần mềm theo yêu cầu. Vương là một freelancer thiết kế web đã có hơn 7+ kinh nghiệm thiết kế và lập trình web cho hơn 200+ dự án lớn nhỏ. Hy vọng Vương sẽ được hợp tác cùng mọi người trong thời gian sớm nhất nhé! Add zalo của Vương nha zalo.me/0352833656