Hướng dẫn resize ảnh không bị co giãn tỉ lệ
Mình xin được giải đáp thắc mắc cho bạn có nick name Facbook là Nguyễn Duy Kiệt trên Group của diễn đàn WMP. Nguyên văn câu hỏi của bạn Kiệt như sau:
"Ad cho em hoi em up san pham ra ma luc ra index no khong tu can size anh bang nhau dan đến tình trạng chiều cao các sản phẩm không giống nhau các khung nó lên xuống nhìn k đẹp mắt vậy fix kiểu gì ạ".

Một lời khuyên dành cho bạn Kiệt là nên sử dụng tiếng Việt có dấu hoặc viết nguyên văn câu bằng tiếng Anh cho mọi người dễ theo dõi nhé, chứ nửa nạc nữa mỡ vậy đến chị Google còn chào thua ấy chứ. Giỡn thôi giờ mình vào nội dung chính nhé ^^.
Hướng dẫn resize ảnh không làm ảnh hưởng đến tỉ lệ
Như bạn đã biết, hình thì có chiều cao và chiều rộng cố định nên khi bạn điều chỉnh chiều rộng mà không điều chỉnh chiều cao thì ảnh sẽ bị bóp méo so với ảnh gốc và ngược lại.
Để khắc phục thì các trang web hiện nay áp dụng phương pháp đặt chiều cao tối đa cho hình ảnh, nếu một ảnh vượt quá kích thước chiều cao được quy định thì phần vượt mức đó sẽ bị ẩn đi, do người quản trị web sử dụng thuộc tính overflow:hidden của CSS3.
Cụ thể là như thế này:
Đặt max-height: ...px cho class chứa ảnh. Trong đó bạn thay chỗ "..." bằng một con số mà bạn cảm thấy hợp lý so với tỉ lệ của hình ảnh mà bạn đưa lên website. Ví dụ:
max-height: 150px;
Sau đó trong cùng class đó bạn thêm thuộc tính overflow:hidden.
overflow:hidden;
Thực chất của phương pháp này là bạn đặt chiều cao tối đa cho thẻ div chứa ảnh, nội dung nào vượt quá kích thước của thẻ div thì sẽ bị ẩn đi. Không chỉ được áp dụng đối với hình ảnh không đâu, bạn có thể sử dụng cho text hoặc bất kỳ nội dung nào.
Để bạn dễ hình dung mình sẽ làm ví dụ cụ thể luôn:

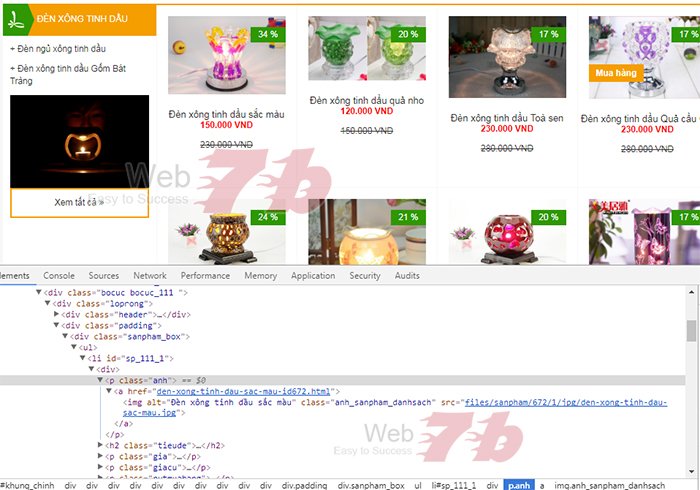
Hình ảnh chưa được xử lý resize
Ở trên là hình ảnh chưa được xử lý bằng CSS. Bạn thấy nó không đồng nhất tỷ lệ đúng không nào, tấm thì cao còn tấm thì thấp làm bố cục không được đẹp.
Ở WMP thì tất cả ảnh ở bố cục trang danh sách sản phẩm thì đều thuộc class .anh, do vậy bạn chỉ cần thêm đoạn code này vào phần nhập CSS là được:
.sanpham_box .anh{max-height:150px; overflow:hidden;}
Tại sao mình thêm .sanpham_box ở trước nữa, là vì class .anh nằm trong thẻ div cha của nó là .sanpham_box, làm như vậy nó sẽ áp dụng luôn cho tất cả các trang nào có bố cục là trang danh sách sản phẩm và tránh bị xung đột với các thẻ chứa class .anh mà không phải là trang danh sách sản phẩm.

Ở WMP các ảnh trong danh sách sản phẩm đều nều trong class="anh"
Ở hình trên bạn có thấy trong class="anh" sẽ chứa thẻ không? Đó chính là thẻ cha chứa hình ảnh sản phẩm ở bố cục của WMP đấy. Nếu bạn muốn áp dụng cho các thẻ div khác thì cứ xác định thẻ cha chứa nó rồi thêm đoạn code như ở trên là được nhé.
Bạn nhớ thay chỗ 150px tương xứng với kích thước mà ảnh của bạn được hiển thị nhé.
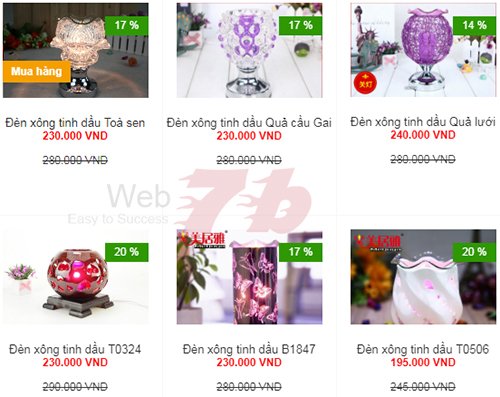
Đây là hình ảnh sau khi đã thêm đoạn code ở trên vào phần tự nhập CSS:

Tất cả đã ngay ngắn và đẹp mắt rồi!
Sau khi làm xong hướng dẫn bạn quay trở lại website của mình xem đã resize được như ý muốn chưa nhé. Ưu điểm của phương pháp này là không làm mất đi tỉ lệ kích thước của ảnh, còn nhược điểm là phần ảnh nằm ngoài thẻ cha chứa nó sẽ bị ẩn đi.
Nhưng vậy là hay rồi, phương pháp này được rất nhiều website hiện nay sử dụng nên bạn cứ yên tâm nhé!
Còn một cách khác nữa là: nếu bạn muốn hình ảnh khi upload lên website được đẹp nhất thì nên đồng bộ về tỉ lệ trước khi thực hiện thêm sản phẩm. Cách này thì tốn thời gian và "cùi bắp" hơn nhưng cái gì tự tay mình làm thì sẽ đẹp hơn và thích thú hơn phải không nào.
Nếu có thắc mắc cần được hỗ trợ xin bạn comment ở Group của WMP giúp mình.
Nguồn: Web7b
Bài trước: Làm sao để website được Google index nhanh?
Đánh giá
Bài viết liên quan
Danh mục bài viết
Có thể bạn cần đọc?
Vương IT là freelancer nhận các dự án lập trình, thiết kế website tại Quận 12 TPHCM. Nhận thiết kế web hcm giá rẻ và các dự án phần mềm theo yêu cầu. Vương là một freelancer thiết kế web đã có hơn 7+ kinh nghiệm thiết kế và lập trình web cho hơn 200+ dự án lớn nhỏ. Hy vọng Vương sẽ được hợp tác cùng mọi người trong thời gian sớm nhất nhé! Add zalo của Vương nha zalo.me/0352833656